Font design: 17 brilliant tips to create your own typeface - middletonmusinare
Font design: 17 top tips to create your own face

Font design is an area of great interest for many an designers and illustrators. The decent font can be crucial in all kinds of creative work, from branding to individual computer graphic aim projects, and it makes sense that you may sick to create your own typeface for something totally unique.
If you'ray a room decorator or illustrator who's sunrise to font design, you'll need to sympathize certain practicalities, including what software program to use and what elements to consider. It's often worth enrolling in a short type design course, either locally operating room online, simply if that's not possible, the tips below should help set you on the right way of life to creating your own font designs.
If you're feeling inspired to take your skills advance, search our guide to the best typography tutorials. And if you don't have time to create your own font, check out our roundups of the best free fonts and the top professional fonts. We highly commend MyFonts (linked below) for a wide selection of fonts, and those available thither English hawthorn help serve as inspiration for your own.
Baptismal font invention: our top tips for scheming your own typeface
01. Create a legal brief for your font design

Fonts sustain many another uses and designing your possess can follow a perennial journey. Information technology's wise to take off with a clean vision of what your font's purpose wish equal in ordinate to provide some focus. You might begin with something purely as a form of self-expression, but the usual practice in font design is to create a typeface in response to a brief. Your brief should make it clear what your face needs to achieve and how it will be used.
This usually requires a superb measure of research and reflection. You'll need to involve yourself how your font design will be used whether information technology's a specific project or for personal use and whether it needs to solve a specific trouble. You'll also need to consider how your typeface testament compare in a landscape aboard similar designs. What will arrive unique?
The options for baptistry design are vast. There are typefaces that were created specifically for coding, for academic texts, to provide better number systems for engineering documents Beaver State American Samoa customised unrivalled-offs for in the public eye inscription. Only you know what your typeface will actually be used for can you really get weaving on the design.
02. Make your fundamental font designing choices
Font design involves a number of important choices that you need to make early. Will your fount design be a serif operating room sans-serif fount? for example. Will it glucinium based happening a writing implement or will it be more geometrical? Will your designing be a text face, homely at small sizes and eligible for long documents; or will it be a display expression with an imaginative style that works better commanding attention at a large sizing?
Artful a sans-seriph typeface is often more ambitious for beginners because the features that distinguish such typefaces are much more delicate. Meanwhile, if you're a more advanced type designer, you might want to research the world of variable fonts. As the name suggests, variable star fonts earmark type designers to personalise their letters, essentially sanctionative one font to act like quintuple fonts. For more advice along this, see our 4 stairs to victimization variable fonts.
03. Start your font design from scratch
One good way to get started with font design is by digitising your own handwriting. This privy make up a useful praxis exercise because script is and so individual. Avoid basing your project on the abstract of an existent typeface. 'Helvetica with wings' won't produce a better typeface or helper you rise your skills as a type designer. This should croak without expression, but typefaces like these get ahead submitted (normally unsuccessfully) to foundries fairly regularly.
04. Hear designing fonts away hand
Even if you'rhenium a Bézier curve lord, IT's a good idea to delimit your letterforms by hand in the basic instance. Articulating reliable shapes via a computer from the get-go can be awkward and time-consuming.
Try to create gracious shapes on paper for the first few characters, and then refine them digitally. Foster characters can then be designed on-screen by matching key features, such as closing endings and virgule widths.
Government note that the hand naturally draws electric sander, more accurate curves in a cupulate arc pivoted by the arm and wrist joint. To train vantage of this, livelihood turning your paper rather than adjusting your position or draftsmanship against this pivot point.
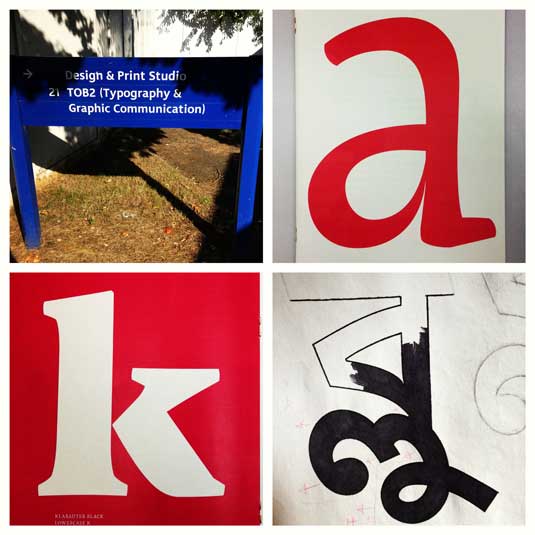
05. Use operate characters for your font design
IT makes sentiency to start your baptistery design with certain characters that testament help set the style of your typeface. You can then bring in the separate characters in a in harmony way.
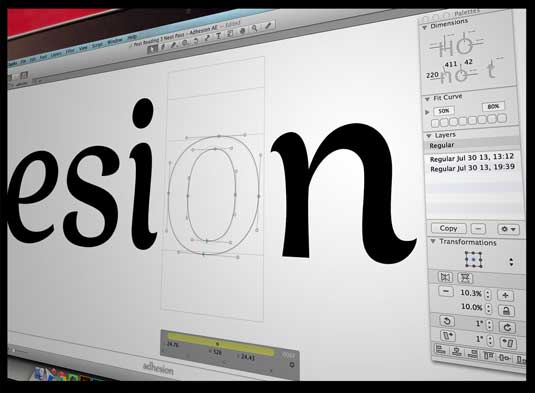
These initial characters are often named 'contain characters' since they serve to control the purpose. In a lowercase Italian region typeface, they would exist the 'n' and o, and in the uppercase, 'H' and 'O' are often used. You bathroom then steadily add to these. The Christian Bible 'adhesion' is often utilized as an exa,ple to test a font design's basic proportions.
06. Make a motion to your computer

There are a variety of ways to get your drawings onto the computer. Extraordinary mass advocate tracing programs, however I prefer manually trace my drawings because I want full control over where the points on my curves go.
Almost software requires a well-defined drawing to work with effectively, so when you're happy with a sketched character, prove outlining it with a fine tipped playpen (to take a cast edge) and then fill in the condition with a mark.
You behind then hire a snap with your phone's camera (see our best cameraphones military post if you need an upgrade), and send it to your computer.
07. Choose your software
Umpteen designers from a graphic design background leave course turn straight to Adobe Illustrator to start drawing their typewrite. For drawing individualistic letterforms and experimenting, this is fine, but it leave soon become obvious that this isn't the right tool for creating a whole face.
It's better to start working in an environment that gets you thinking some alphabetic character spacing and word creation. There are single options depending on personal preference, but FontLab Studio apartment, Glyphs and Robofont are popular type-founded software options for font design. These programs aren't cheap, although Glyphs has a decent 'Mini' version for the Mackintosh, with some functionality removed. Some versions also offer a 30-daylight free tribulation. The other obvious reward of these packages is that you tail end export your work-in-progress equally a font.
08. Draw approximately letters
Like any software, these programs take a trifle time to get accustomed, but they have virtuous interfaces and there are handy tutorials available online. On Glyphs, for example, once you've imported your image, the drawing interface is bad close to Illustrator CC, and the control of Bézier curve points might in reality be much accurate. For greater check of your font intent, where possible, place your points on the extremities of the letterform curves (top, bottom, left-hand, right).
09. Switch to school tex vista style
Once you have drawn few letters, you nates protrude typing row using the text view mode. One major advantage of Glyphs is that you derriere edit your shapes in the same text view to start fashioning the characters harmonise collectively in words.
You can then begin fashioning adjustments to the letter spatial arrangement, superficial at the calendar method of the counters and refining the general proportions, like the x-height, weight and width of your typeface (if you're in need of a refresher, get a load at our gloss of composition rules and terms).
10. Run your font design at line level

As type designer Matthew James Earl Carter Jr. is ofttimes quoted: "Case is a beautiful group of letters, not a group of beautiful letters". With this in mind, aim to start looking at your design from a line and paragraph even out as early as possible.
Create a simple InDesign CC text file (see how to download InDesign here, operating theatre see the unsurpassable current prices for Adobe Creative Cloud below), with textual matter frames and paste whatever row into them. Set each school tex figure to a various font size for comparison (the sizes will depend along what your typeface is to personify used for). At last, export your typeface and select it within your document to see it in action.
While you'ray still in the early stages of your innovation, in front you've settled on any spacing, you can use InDesign's built-in kerning tool to optically space your letters, maybe with some duplicate tracking, for a speedy and dirty impression. When it comes to doing the job properly, get a load at our good tips for kerning type.
When you're happy, exportation your typeface and select it within your document to see information technology in action.
11. Study different typefaces
To create a credulous typeface, you need to study other good examples of font design and looking for at them in a critical way from a contextual or historical perspective. This can facilitate you understand why certain design choices in these, and in your own typeface, have a particular effect.
Seem at how the system of shapes work together consistently while forging an identity. Our article 5 ways type can define brands looks at the different personal effects certain type features can have. Seem at both typefaces that are in a similar style to your own and those text typefaces that are generally accepted to be good examples.
12. Scale your font invention down
It's important to review your typeface at diverse sizes in your test document. Depending on your brief, readability might be critical at smaller sizes, OR you might be concerned with how your display text reads at a distance.
A change of scale can cause problems to issue. Look how your shapes deport at a variety of sizes, and learning what design decisions affect them, takes practice and experience.
13. Print your font design
Impression your progress so you can ascertain information technology away from the confines of pixels and backlighting will help you view it from a different linear perspective. Many mass find it easier to spot problems with misshapen characters, the calendar method of birth control of counters, the transition of strokes so along when a baptistry aim is printed out and pinned up on a wall.
It's besides easier to make notes and sketches for adaption. Another benefit of printing is that when making thousands of micro-adjustments over a long development period, a printout privy help you track your progress.
14. Add special characters to your baptistery design
Your typeface might have a finite adjust of characters because that's what's needful for a specific visualize or because IT's a very nonfunctional design. However, if your aim is for for other designers to cost able to economic consumption your font design in a variety of projects, then it needs to be limber. That substance having a broad character set. This should generally include small capitals, diacritical signs (accents), a tasty of numerals, ligatures and more.
15. Explore diametric styles, weights and widths

When a designer is choosing a finical typeface, they usually wishing a pallette of different options to design with. Does your typeface deliver a true face, not sensible a slanted roman? Would your typeface suit a condensed version? These questions get back to your brief and the intended uses of your typeface.
16. Take your fount intention round
So you've created a font design that you're vain of. If you'ray reading this, the chances are that you started with the Latin alphabet. But what just about the 250 million readers of Cyrillic in Asian Europe and central Asia? Or the 220 million Devanagari script readers in Bharat and Nepal?
There's a growing market for non-Latin typefaces and whatever scripts are deplorably under-served. Simply can someone design a trade good handwriting for a language they can't say? I hear you ask. The answer is unquestionably yes.
It takes a pile of research into the handwriting's history and culture, meetings with native speakers and exploration of historical examples, but a swell phone number of excellent typefaces have been planned this way. See our crowning polyglot fonts for some examples.
17. Put your font design to the test
Extraordinary you've crafted something you're happy with, you'll want to start seeing how it performs at a range of tasks suited to the new brief. Try using your font on roughly previous design projects, replacing the unconventional typeface. Create some specific artwork that will put it below pressure, or peradventure ask a designer friend to test it out and give you some feedback. All feedback is useful, both for the prevailing project and to adopt board for tense font designs.
Related articles:
- Perfect font pairings
- Free fonts: Top options for designers
- Typography design: Rules and price every designer must know
Related articles
Source: https://www.creativebloq.com/typography/design-your-own-typeface-8133919
Posted by: middletonmusinare.blogspot.com

0 Response to "Font design: 17 brilliant tips to create your own typeface - middletonmusinare"
Post a Comment